[Tuto] Un moteur 3D isométrique en Flash : Les bases
Dans le cadre de mes mini-projets de fin d'année à l'ENJMIN, j'ai travaillé sur un jeu de type gestion avec une vue en 3D Isométrique. Notre contrainte était de pouvoir diffuser l'application le plus largement possible d'où la contrainte de réaliser le moteur en flash. J'ai donc égrainé le web à la recherche des recettes pour concevoir un moteur de rendu 2D Isométrique en Action Script 3 et je vais vous livrer ici quelques un des points clés du projet.
Pour commencer nous allons voir les principes qui difèrent avec un moteur de rendu "normal" de type plate-forme.
"La perspective isométrique est une méthode de représentation en perspective dans laquelle les trois directions de l'espace sont représentées avec la même importance, d'où le terme."
Source : Wikipedia
Dans tout moteur de rendu 2D, les éléments sont des objets rectangulaires représentés dans un espace orthonormé avec x sur l'axe horizontal et y sur l'axe vertical. Ces coordonnées permettent de placer correctement l'objet sur le plan. Lors du passage à la 2D Isométrique nous ne cherchons plus à déplacer des objets dans un plan mais à simuler un espace en trois dimensions, le repère est toujours orthonormé et les proportions ne tiennent pas compte de la distance, mais la disposition des éléments diffère.

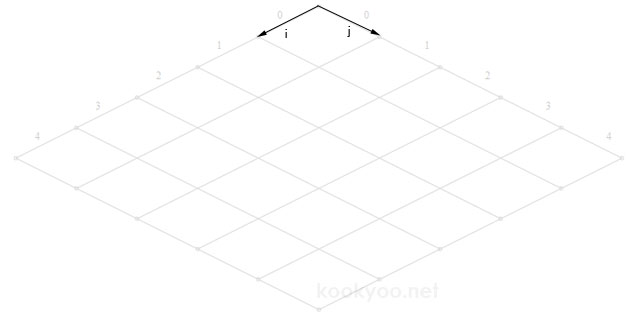
Pour représenter l'espace on utilise alors une grille pour identifier les positions de chaque emplacement de la carte. Dans cette grille les cellules ont les mêmes dimensions, celles situées en bas étant considérées comme les plus "proches" du point de vue du joueur.

La position d'un élément sur la carte est représentée par ses valeurs en i et en j. Par exemple la case tout en bas de cette grille a pour coordonnées (4, 4). Cependant la logique n'est pas comprises par les moteurs de jeux, on applique donc un petit calcul pour traduire ces coordonnées.
//i et j sont les coordonnées de l'objet //hauteur_cellule et largeur_cellule sont les dimensions en x et y d'une cellule x = - ( i * largeur_cellule / 2 ) + ( j * largeur_cellule / 2 ) ; y = hauteur_cellule / 2 + ( i * hauteur_cellule / 2 ) + ( j * hauteur_cellule / 2 );
Voilà pour la théorie, si vous êtes intéressés par une entrée plus en profondeur dans le code n'hésitez pas à vous manifester dans les commentaires en posant les questions qui vous posent problème.
Billets similaires | Tagsflash isometrique moteur 3d iso 2d action script 3 |
Commentaires 5 commentaires
Mflol le 27 Septembre 2011 à 17:17
Merci ! Par contre, c'est 45° la rotation du carré entre les deux rendus et non 90 me semble ;)
Seb le 27 Septembre 2011 à 17:27
C'est exact, il faudra que je corrige mon shéma :/Seb le 01 Octobre 2011 à 19:56
[MAJ] Shéma corrigéHeyMile le 21 Octobre 2011 à 15:39
Bonjour SebJ'ai pour objectif de faire un moteur 3d isométrique, afin de tester mes connaissances en Action Script 3.0 et pour apprendre se que je ne sais pas encore.
J'aimerai donc si c'est possible que tu m'explique quel est ta démarche pour la création de ce moteur 3d isométrique, comment tu procède.
Si tu pouvais m'envoyer un mail pour m'expliquer tout ça, ça serai cool.
Merci d'avance
Seb le 21 Octobre 2011 à 19:39
Bonjour HeyMile,Le but de cet article est de poser la base générique d'un moteur iso, quel que soit le langage. Si tu as des questions sur des détails ou des parties précises je me ferait un plaisir d'y répondre, ou même mieux d'y consacrer un article pour partager avec tout le monde, mais je ne communique pas par mail pour ce genre de choses. N'hésites pas à poser tes questions et à partager le fruit de ton travail qu'on en discute !